
Por Arlindo Pereira
Como o mapa exibe diferentes camadas? Qual a tecnologia utilizada? Não é o Google Maps normal?
O mapa foi construído utilizando uma tecnologia do Google chamada Fusion Tables. Com o Fusion Tables é possível contornar uma das restrições do Google Maps que esbarramos no começo do projeto, o limite de visualização de 100 pontos no mapa por vez. Além disso, os pontos no Fusion Tables são categorizados e é possível exibi-los todos de uma só vez ou somente de alguma(s) categoria(s).
Como fazer para ter um mapa cicloviário utilizando essa tecnologia na minha cidade?
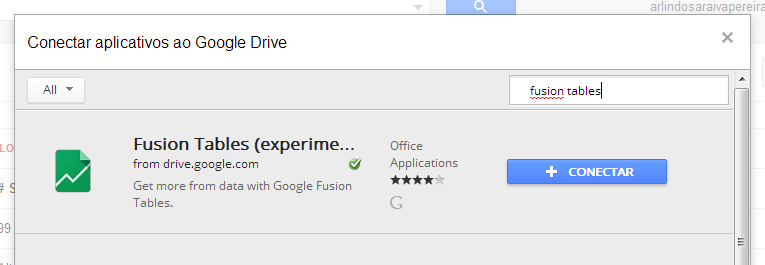
driveO primeiro passo é a criação de uma tabela no Fusion Tables. Note que o Fusion Tables é uma tabela especial, diferente da “Planilha” do Google. Para isso, acesse o Google Drive, entre com a sua conta do Google, clique no botão Criar e depois na opção Conectar mais aplicativos. Na janela que abrir, entre “fusion tables” na busca do canto superior direito e clique no botão Conectar.
Agora, ao clicar no botão Criar, uma nova opção estará disponível, “Fusion Table (experimental)”. Clique nela, e na janela que se abrirá, escolha a opção “Empty table” (tabela vazia).

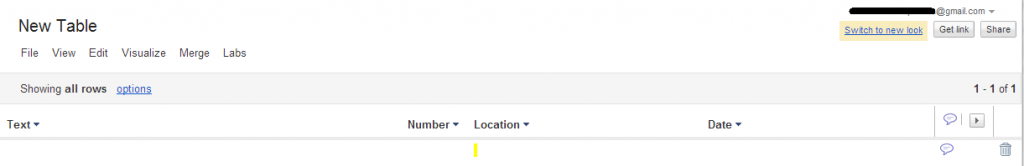
O Fusion Tables está disponível em duas visualizações, uma “nova” e a outra “clássica”. Eu prefiro utilizar a clássica, este tutorial está baseado nela, então troque de visualização acessando no menu Help > Back to Classic Look. Você verá então a seguinte interface:

Primeiro, vamos definir os metadados da tabela, começando pelo título. Vá em Edit > Modify table info e altere o nome e descrição para algo apropriado, como “Mapa Cicloviário de Bicicletópolis”. Clique em Save para guardar as alterações.
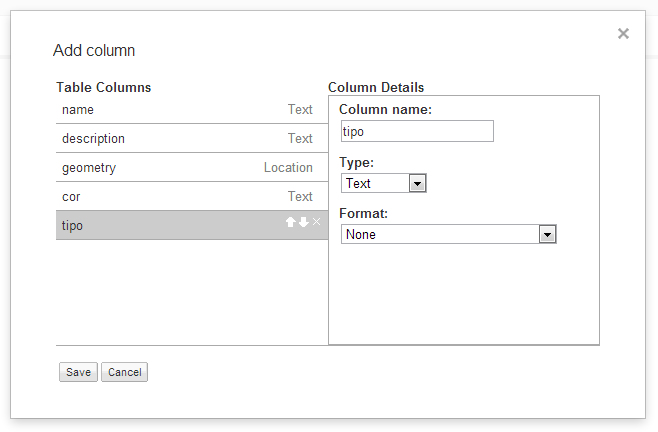
Feito isso, vamos definir as colunas da tabela. Em Edit > Add column, e defina as colunas na seguinte ordem:
- “name”, do tipo Text, format None;
- “description”, do tipo Text, format None;
- “geometry”, do tipo Location, format None, com a caixa Two column location desmarcada;
- “cor”, do tipo Text, format None; e
- “tipo”, do tipo Text, format None.

É importante verificar o tipo e o formato correto de cada coluna. Todos são tipo Text e format None, exceto a coluna “geometry”. Você terá problemas nos passos seguintes caso estas configurações estejam incorretas.
As duas primeiras colunas são de texto livre e, como o nome sugere, armazenam o nome e a descrição de cada ponto ou linha. Para o nome, (coluna “name”), sugerimos uma padronização com duas letras e quatro números, formando um código identificador único do tipo XXnnnn. Por exemplo, “BC0001 – Estacionamento Santa Luzia”. Utilizamos os seguintes prefixos:
- AB (de Aluguel de Bicicleta) para as Bicicletas Públicas;
- BA (de Bomba de Ar) para Postos de Combustível que permitam calibragem de pneus de bicicletas;
- BC para Bicicletários;
- CF para Ciclofaixas;
- CV para Ciclovias;
- FC para Calçada Compartilhada;
- OB para Lojas e Oficinas de Bicicleta;
- VC para Ciclorrotas; e
- VP para Vias Proibidas.
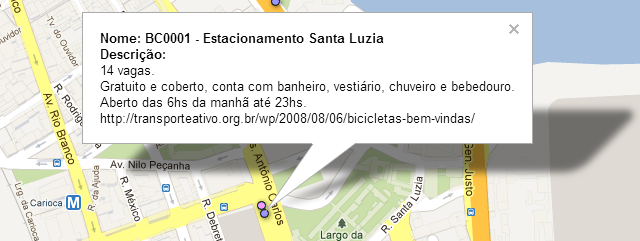
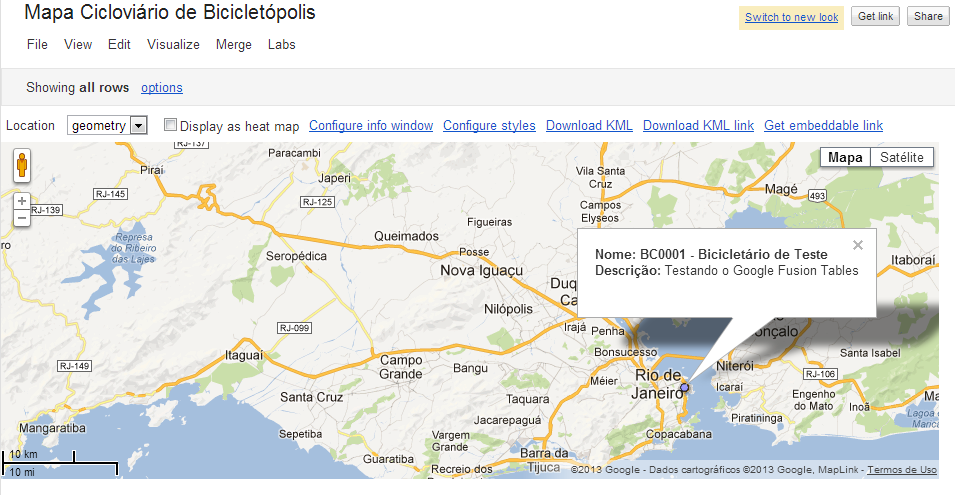
Decidimos por quatro números pois achamos razoável supor que existam na cidade menos que 10.000 bicicletários (hoje temos cadastrados pouco mais de 600). Na coluna de descrição “description” tipicamente colocamos informações sobre o ponto ou linha, como a quantidade de vagas e modelo do bicicletário, ou data de inauguração e quilometragem de ciclovias. Essas duas informações são disponibilizadas no balão de informações que aparece quando se clica no ponto, vide o exemplo abaixo:

A coluna de informações geográficas (“geometry”) traz um trecho de KML contendo as coordenadas (latitude, longitude) de cada ponto ou de cada ponto que componha uma linha exibida no mapa. Por exemplo, o ponto BC0001 tem a seguinte informação na coluna geometry:
<Point><coordinates>-43.173046,-22.907341,0.0</coordinates></Point>
Esse campo é composto das tags <Point><coordinates>, seguido pela longitude, latitude, e elevação, listadas sequencialmente, separadas por vírgula, sem espaços, com precisão decimal de 6 caracteres, usando separadores de casas decimais do padrão inglês (usando pontos), seguido das tags </coordinates></Point>.
Já uma linha, por exemplo a CF0001 – Ciclofaixa Rua Xavier da Silveira, é assim:
<LineString><coordinates>-43.188725,-22.977192,0.0 -43.193565,-22.976114,0.0 -43.193874,-22.976788,0.0</coordinates></LineString>
O esquema é semelhante, apenas substituindo as tags <Point> e </Point> por <LineString> e </LineString>, e trazendo os múltiplos pontos que compõem a linha separados por um espaço.
Há várias maneiras de se inserir essa informação geográfica, como através da importação de um arquivo .kml. Nota: Ao utilizar o Google Earth para gerar um novo ponto ou linha, salve como .kml, pois o Fusion Tables não aceita importação de arquivos kml zipados (.kmz). Para facilitar a importação de pontos do OpenStreetMap, preparei um pequeno conversor, disponibilizado no JSFiddle. Nele, você pode entrar o ID de um ponto (node) e ele retornará o texto pronto para copiar e colar na fusion table.
Prosseguindo, a coluna cor traz um código que representa a cor dos pontos e das linhas. Para os pontos, é possível escolher cerca de 200 tipos de pontos diferentes, como bolinhas coloridas pequenas, símbolos de bicicleta etc., para maiores informações consulte a documentação do Fusion Tables. No nosso mapa, utilizamos os seguintes códigos para pontos:
- Bicicletas Públicas: small_yellow;
- Bomba de Ar: small_green;
- Bicicletários: small_blue;
- Chuveiros: small_purple; e
- Oficinas de Bicicleta: small_red.
Já para as linhas, a coluna cor pode levar o nome da cor (em inglês) ou uma cor arbitrária em hexadecimal no padrão RGBA, isto é, 8 caracteres, agrupados dois a dois de 00 a ff, representando o canal R (vermelho), G (verde), B (azul) e A (transparência). No nosso mapa, utilizamos as seguintes cores para linhas:
- Ciclofaixas: 33ff3373;
- Ciclovias: green;
- Faixas Compartilhadas: blue;
- Vias Compartilhadas: cyan;
- Vias Proibidas: black.
Caso essa coluna fique em branco ou tenha um código de tipo de ponto/cor de linha não reconhecido, será utilizado o padrão, que é o vermelho.
Finalmente, para a coluna tipo você deverá listar o tipo de dado que cada linha traz. É interessante que não se utilize acentos, para evitar problemas de codificação na consulta SQL. Utilizamos os seguintes tipos:
- “Bicicleta Publica”;
- “Bomba de Ar”;
- “Bicicletario”;
- “Ciclofaixa”;
- “Chuveiro”;
- “Ciclovia”
- “Calçada Compartilhada”;
- “Oficina de Bicicleta”;
- “Ciclorrota”; e
- “Via Proibida”.
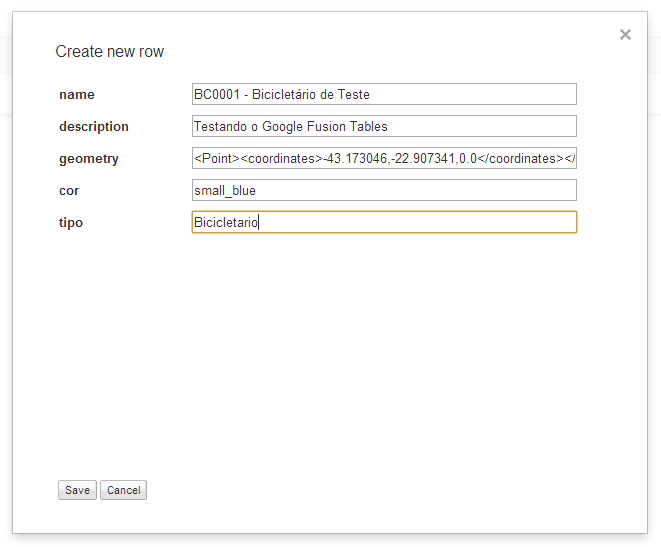
Tendo terminada essa configuração das colunas, a inserção de dados é simples. Você pode inserir os dados manualmente, indo na opção Edit > Add row, e preenchê-los assim:
n
Ou ainda, importe arquivos KML através da opção File > Import more rows. Assim que você tiver pelo menos uma linha inserida, pode testar se seu mapa funciona, para isso vá na opção Visualize > Map.
a
Tendo inserido pelo menos um item no mapa, precisamos configurar mais algumas propriedades. Ainda na opção Visualize > Map, acesse a opção Configure info window, vá na opção Custom edite o código HTML que é exibido dentro do balão que aparece ao clicar em um elemento. No nosso mapa, utilizamos o seguinte:
<div class=’googft-info-window’ style=’font-family: sans-serif’>
<b>Nome: {name}</b><br>
<b>Descrição:</b> {description}
</div>
Note que os nomes dentro das {chaves} representam as colunas que criamos. Feito isso, vá na opção Configure styles e configure a opção Points > Marker icon para a coluna cor e Lines > Line color para a coluna cor. No nosso mapa também alteramos a largura da linha em Lines > Line width para 3 px.
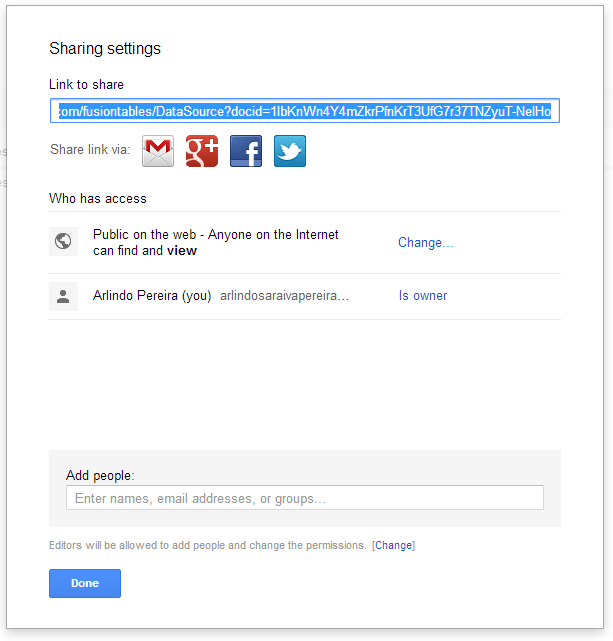
Para acabar, altere as configurações de compartilhamento: clique no botão Share no canto superior direito, no campo Who has access clique no botão Change e escolha a opção Public on the web.

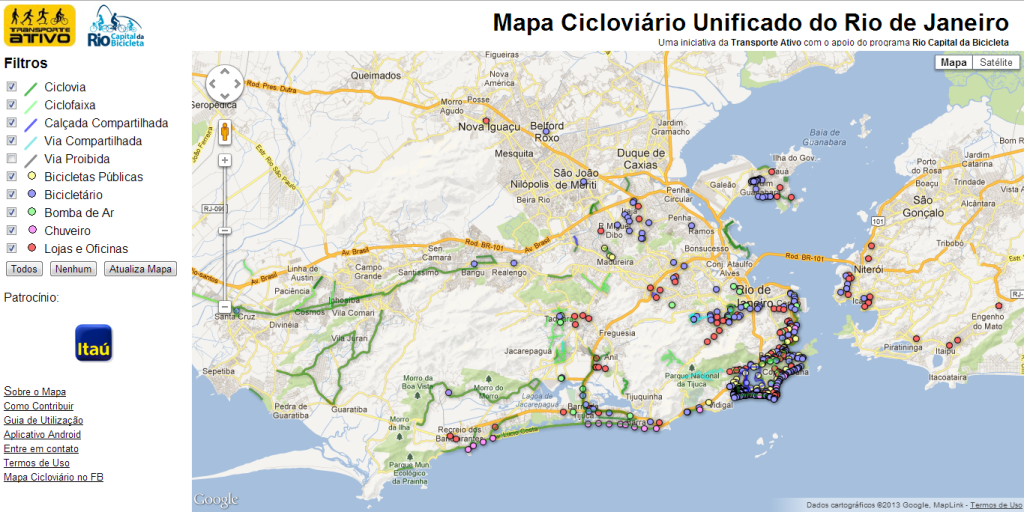
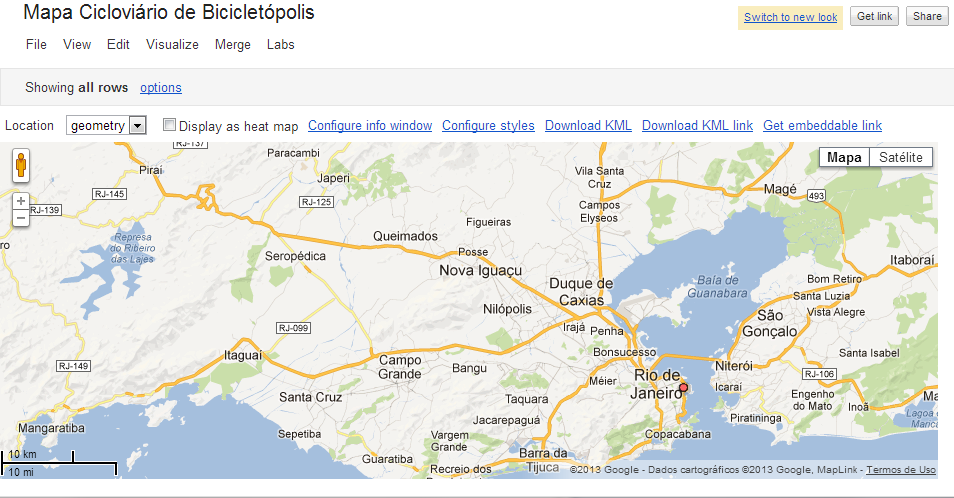
Feito isso, agora o mapa estará sendo exibido exatamente como utilizamos no Mapa Cicloviário Unificado do Rio de Janeiro:

Agora vamos configurar a página do mapa em si, como o menu que permite escolher que elementos serão visualizados. Dê zoom no mapa, com o objetivo de centralizá-lo na cidade que você está exibindo, e copie o link do mapa, clicando na opção Get embeddable link ainda na tela do mapa (em Visualize > Map), copiando o endereço que aparece no primeiro campo. Por exemplo, o mapa do Rio tem o seguinte link:
https://www.google.com/fusiontables/embedviz?viz=MAP&
q=select+col2+from+1PJXmib36JCeDRrWiemp9v6dsNuL2MU4cD3kz8QY&h=false&
lat=-22.885505648526625&lng=-43.25062104121094&z=10&t=1&l=col2
Neste endereço, o vermelho é o número da coluna, começando do zero (ou seja, terceira coluna), o ID da tabela é o que está em azul, a latitude é o que está em verde, a longitude é o que está em rosa choque e o zoom é o que está em rosa claro. Guarde esses valores, usaremos eles mais a frente.
O código da página do mapa foi disponibilizado como software livre no Github. Para utilizá-lo no seu projeto, faça um fork ou simplesmente baixe o projeto zipado e extraia numa pasta no seu computador. Você irá precisar alterar os arquivos atualiza-mapa.js e index.html. O começo do atualiza-mapa.js traz as seguintes linhas:
// Altere essas variáveis para as utilizadas pela sua Fusion Table
var FUSION_TABLE_ID = ‘3139225’; // ID da Fusion Table utilizada
var LATITUDE = ‘-22.93949546286523’; // latitude,
var LONGITUDE = ‘-43.34304013427737′; // longitude e
var ZOOM = ’11’; // nível de zoom iniciais da visualização do mapa
var GEO_COLUMN = ‘2’; // número da coluna com as informações geográficas, começando do zero
var QUERY_COLUMN = ‘4’; // número da coluna com as informações a serem filtradas, idem
// ou seja, terceira e quinta coluna respectivamente. Não precisa alterar nada daqui pra baixo.
Altere o valor do FUSION_TABLE_ID para o ID da tabela criada. Por exemplo, o ID da tabela que criei neste tutorial foi “1IbKnWn4Y4mZkrPfnKrT3UfG7r37TNZyuT-NeIHo“. Altere também os valores de LATITUDE e LONGITUDE para os da sua cidade, bem como o nível de ZOOM se necessário. O arquivo index.html deve ser alterado de forma semelhante, mudando o endereço inicial do frame do Fusion Table, na linha 28. Se você seguiu o tutorial, incluindo a ordem das colunas e os valores na coluna “tipo”, nenhuma alteração extra é necessária. Ao abrir a página no seu computador, você será brindado com a tela a seguir:

Agora é só fazer o upload da sua página para a internet, o que foge do escopo do tutorial. Caso queira que a Transporte Ativo hospede seu mapa, basta entrar em contato.
